Versie van Modules (37)
←Oudere versie | Huidige versie | Nieuwere versie→
Modules
Inleiding
De daadwerkelijke functionaliteit, inhoud of interactie is opgenomen in verschillende modules. Omdat er meerdere gewenste functionaliteiten zijn, zijn er dus ook meerdere modules die specifieke ieder voor een eigen taak gemaakt worden. Niet alle modules die ooit voor dit.cms zijn gemaakt zijn opgenomen op deze pagina. Heel veel modules zijn namelijk maatwerkmodules (specifiek voor bepaalde wensen opgezet, of modules hebben geen of een hele eenvoudige beheerinterface dat het niet nodig is om hier verder op in te gaan. Als er vragen zijn over de functionele werking van een module die hier niet is beschreven, neem dan contact op met de helpdesk van dackus it.
Om de terminologie begrijpelijk te houden vragen wij de gebruiker om onderscheid te maken tussen de volgende twee termen:
- Module
Een module is bijvoorbeeld de "articles"-module, de "photogallery", de "simpleimage"-module etc. Voor verschillende functionele eisen zijn verschillende modules ontwikkeld - Moduleinstantie
Van iedere module kunnen meerdere instanties worden geinstalleerd. Een geinstalleerde instantie is dus een installatie van een bepaalde module binnen een bepaalde pagina waarin dan de voor die pagina gewenste informatie wordt geplaatst.
Een andere algemeen kenmerk van de verschillende modules is dat we geprobeerd hebben om zoveel mogelijk herkenbeaarheid te schapen door alle modules zoveel mogelijk op te bouwen met het ExtJS framework. Overzichtslijsten e.d. werken dus ongeveer gelijk. Ook mag je ervan uitgaan dat iedere module een configruatiepagina heeft waarin een aantal zaken op algemeen module-instantie-niveau ingesteld kunnen worden.
Articles
De articles module is de meest standaard module waarmee het grootste gedeelte van een websitebehoefte kan worden opgelost. Daarom wordt deze module als er een nieuwe pagina wordt aangemaakt ook automatische (als je niet anders aangeeft) geinstalleerd.

Configuratie
De configuratie van de articlesmodule biedt de mogelijkheid om de verschijningsvorm te kiezen. Zo is er een wiki-variant, een weblog-variant, allerlei foto-rotators en verschillende manieren om teksten te presenterern. Niet alle verschijningsvormen worden bij de levering van dit.cms mee actief gemaakt. Dit hangt sterk af van de functionele wensen voor een bepaalde website.
De RSS-feed kan geactiveerd worden. Daarmee komt er automatisch een RSS-feed beschikbaar voor de informatie die in de betreffende module-instantie wordt geactiveerd.
In het vierder tabblad kunnen allerlei functies worden geactiveerd, die over het algemeen voor zich spreken. Bijvoorbeeld of je wil dat de publicatiedatum onder een artikel wordt getoond, of dat je de share-thiss functie voor sociale media wil.
Inhoud beheren
De articles module laat in een GRID een overzicht zien van de verschillende artikelen die geschreven zijn in deze instantie. Er kan dus gewoon één artikel staan, maar dat mogen er ook best 100 zijn. Dat is afhankelijk van het doel van de pagina. Door dubbel te klikken op een artikel wordt dit geopend. In een full-screen module worden er een aantal tabbladen getoond. Dat begint met het tabblad waarin de teksten moeten worden geplaatst. Een artikel slug wordt automatisch aangemaakt o.b.v. de titel en mag geen spaties of speciale tekens bevatten. De tag-functie is alléén voor het weblog van belang, maar kan op verzoek ook voor een anderssoortige website worden geactiveerd.
Als een site in meerdere talen is opgezet, dan wordt automatisch voor iedere taal een tabblad getoond, zodat de teksten makkelijk en overzichtelijk bij elkaar kunnen worden geplaatst. De verschillende tabbladen bij een artikel spreken voor zich. Speciale aandacht is er voor de "is index" optie. Deze optie is alléén van belang bij een wiki of weblog. Dan moet er namelijk een eerste artikel zijn waarmee geopend wordt. Relaties tussen verschillende artikelen kunnen gelegd worden door onder het relatie-tabblad artikelen van links naar rechts te slepen. ook deze functie is vooral bij wiki's of weblogs van belang.
WYSIWYG
De teksten worden beheerd met een zogenaamde WYSIWYG editor. Dit is een product van een derde leverancier, namelijk TinyMCE van het Zweedse bedrijf Moxiecode. Belangrijk uitgangspunt bij het gebruik van deze editor is dat je als gebruiker moet weten dat dit lijkt op Microsoft Word, maar het zeker niet is. Het copiëren van een Word tekst kan een tijdrovende en frustrerende bezigheid zijn als u in Word al allerlei opmaak-kenmerken heeft toegevoegd. De vertaling hiervan is verre van feilloos, zelfs als u de speciale functie "paste from word" gebruikt.

Middels het navigeren van de muis over de verschillende ikonen. Als de wens bestaat om een uitgebreide tekst te type kan gebruikgemaakt worden van het laatste ikoon, de full-screen modus.
Simpleimage
De simpleimage is naast de artikelmodule de meest toegepaste module binnen dit.cms. Omdat op iedere pagina wel specfieke foto's, tekeningen of animaties opgenomen worden om de sfeer op een pagina te bepalen. U als webmaster van de website wil dit graag zelf doen. Zelfs als die foto's onderdeel uitmaken van het ontwerp en relatief los staan van een artikel. Bij veel websites die met dit.cms worden opgezet wordt er ook voor gekozen om het logo via een simpleimage module te plaatsen. Het voordeel is dat, als dit logo (tijdelijk) verandert, gemakkelijk een nieuwe logo geplaatst kan worden. Ook de achtergrond van een website, zelfs als dit een commerciële boodschap zou zijn, kan via de simpleimage worden geplaatst.
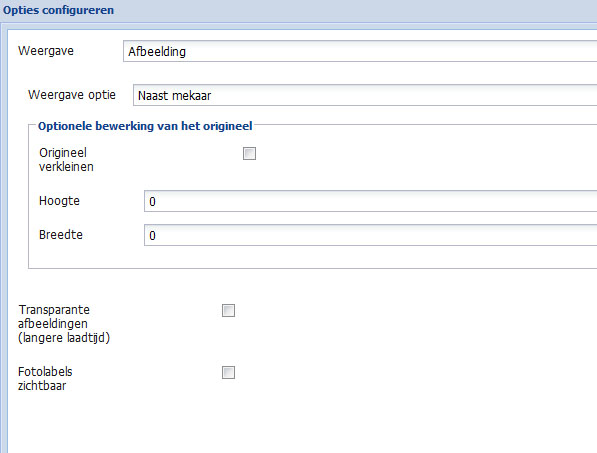
Om dit mogelijk te maken is ook voor de simpleimage een configuratiepagina gemaakt. Bij de installatie wordt deze automatisch opgeroepen voordat foto's geplaatst kunnen worden. De simpleimage module is NIET te gebruiken als de configuratie niet is ingesteld. Een veelvoorkomend probleem is dan dat de simpleimage module is geinstalleerd, maar dat er geen "weergave optie" optie is gekozen. De website weet dan neit hoe een bepaalde afbeelding getoond moet woden en loopt vast! Bij iedere "weergave" horen weer verschilende "weergave opties". Laat je dus goed informeren welke opties in jouw site toepasbaar zijn.
Ook adviseren we je erop dat je goed moet opletten in welke afmetingen de foto's of andere afbeeldingen geplaatst moeten worden. Dit is namelijk sterk afhankelijk van hoe het ontwerp is opgezet. Laat bijvoorbeeld in screenshot.gif (template opzet) opnemen wat de afmetingen moeten zijn. Op deze manier is de noodzakelijke afmeting makkelijk terug te vinden en toe te passen.

Als je afbeeldingen met transparante achtergronden wil gebruiken, vink dan de "Transparante afbeeldingen" optie aan. Is dit niet noodzakelijk, laat het dan weg, want in dat geval kan vaak met .JPG of .GIF gewerkt worden (ipv .PNG). Het .PNG formaat zorgt voor grotere bestanden en dus een langere laadtijd.
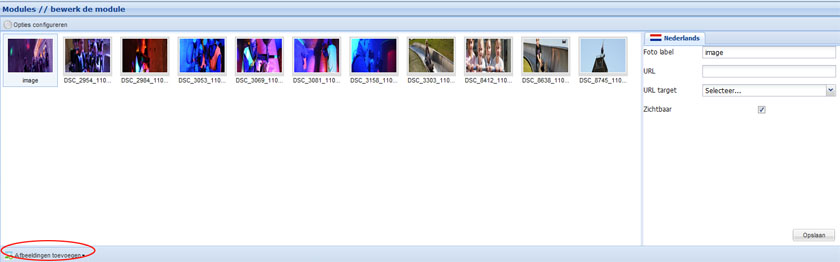
Het uploaden van een foto (of meerdere als u voor een carroussel of meerdere foto's naast elkaar heeft gekozen) gaat middels de upload functie onder de simpleimage module. Een geuploade foto moet vervolgens eerst geactiveerd worden, eventueel voorzien van een naam en link.

Gmap
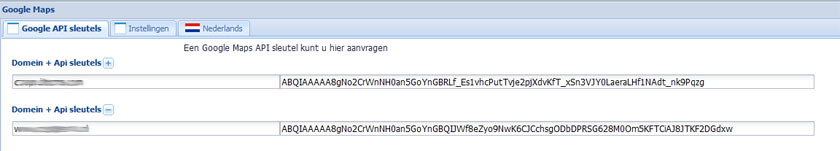
Google biedt met haar Googlemaps een mogelijkheid om op een website een kaartje met adres op te nemen. Hier kan de bezoeker dan zelf zijn eigen vertrekadres invoeren om de website een routebeschrijving te laten genereren. Om deze functie te gebruiken moet bij Google een zogenaamde API-key worden aangevraagd. Met deze module kan dit volledig worden gerealiseerd. Let op! Ieder ander internetadres waaronder de website bekend is moet een eigen KEY opgevraagd en geregistreerd krijgen.

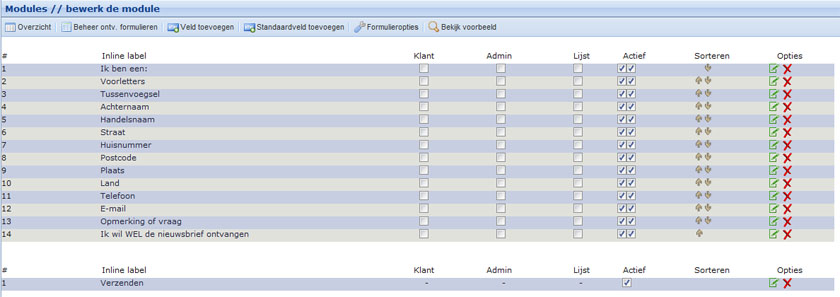
Forms
De formsmodule is een module die alreeds bij de allereerste versie van dit.cms werd meegeleverd en nog steeds de speciaalste maar ook de moeilijkst toepasbare is. Met de formulierenmodule kunnen formulieren worden aangemaakt. De formulieren worden ook door deze module afgehandeld.

De volgorde van de velden is te beinvloeden door te slepen.
Velden beheren
Een nieuw veld kan worden aangemaakt door het kiezen van een standaard veld of door gewoon "een veld toe te voegen". Een bestaand veld kan middels het klikken op het groene pennetje achter het veld worden gewijzigd. Formulieren zijn extra ingewikkeld vanwege de verschillende soorten velden. Afrollijst, checkboxen, radiobuttons. Overweeg welk soort veld je wil en kies dit. En maak vervolgens (als er meerdere voorgedefinieerde standaardwaardes zijn) de lijst compleet van values/waardes.
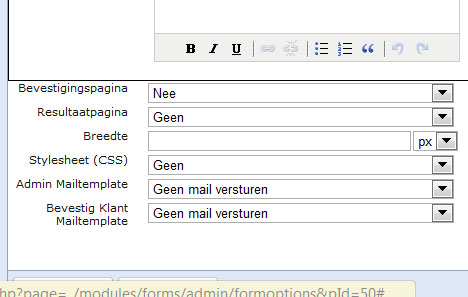
Configuratie
Bij ieder aan te bieden formulier kunnen configuratie opties worden gekozen. Deze configuratie opties zijn zeer cruciaal voor de goede werking van een formulieren module. Controleer deze dus goed en stel ze ook bewust in. De bevestigingspagina kan aan of uit gezet worden. Een bevestigingspagina is een pagina die de ingevulde gegevens samenvat en aan de bezoeker laat zien voordat deze wordt doorgestuurd naar de website. Niet vaak wordt een bevestigingspagina toegepast. Het is aan te bevelen dat de gegevens die worden ingevuld zowel aan de webmaster van de site en als bevestiging van de site aan de klant wordt verstuurd. Hiertoe kan een e-mailtemplate worden gekozen. Deze e-mailtemplates kunnen elders in het cms worden aangemaakt en beheerd. Klik daarvoor hier.
 \
\
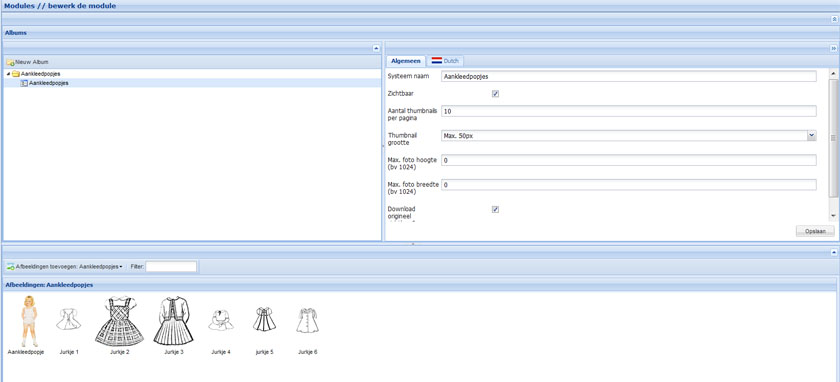
Photogallery
De fotogallery wordt vaak toegepast in een website. Beelden zeggen vaak meer als woorden. Met de fotogallery kunnen velee foto's online worden bekeken. Het navigeren is gemaakt zoals bij veel galleries. Men kan makkelijk vooruit en achteruit navigeren tussen foto's. Ook bij de photogallery is net zoals bij de simpleimage van belang om vooraf een maat af te spreken van de foto's. En overleg ook hoe je omgaat met landscape foto's en rechtopstaande foto's.
Zorg dat je ervaring hebt met foto's en het bewerken ervan. Dat gaat niet met de fotogallery, daarvoor adviseren wij je om Adobe Photoshop te gebruiken. Iedere Photogallery Module-installatie kan meerdere albums bevatten! Denk hier even goed over na als je de site gaat opbouwn. Als je dus een pagina wil maken waarop meerdere albums staan (van bijvoorbeeld evenementen) dan is het beter om hier maar één Gallery instantie voor aan te maken en hierbinnen meerdere albums. De afmetingen van de thumbnails kunnen ingesteld worden evenals het aantal thumbnails op een pagina. Vergeet niet om een album ook "zichtbaar" te zetten. Het verwijderen van foto's binnen een album kan door met de rechtermuis op een foto te klikken (onderin het scherm). Afbeeldingen uploaden werkt zeer intuitief en kan ongeveer midden in het scherm worden aangeklikt.

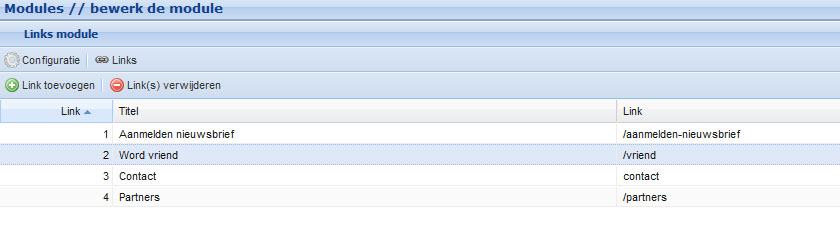
Linksmodule
Om links te maken naar verschillende pagina's binnen of buiten de site is een speciale module ontwikkeld. Deze linksmodule kan ook gebruikt worden om een klein menuutje (textueel) te maken op een aparte plek op de pagina. Vaak wordt ervoor gekozen bijvoorbeeld om de contactgegevens, de colofon, disclaimer etc. apart te vermelden los van het algemene site-menu waarin naar alle pagina's kan worden doorgeklikt. De links module is zeer eenvoudig en ziet er als volgt uit.

Door dubbel te klikken op een link of door een nieuwe aan te maken kun je de linktekst invoeren, de URL en eventueel een volgorde. Als je wil dat een link visueel anders wordt weergegeven dan een andere link, dan zijn er Classes te definiéren. De website-ontwikkelaar moet deze classes dan wel gedefinieerd hebben in de stylesheet. Ook bij deze module zitten een aantal configuratie opies die bij het openen van de configuratie verder voor zich spreken.
Mailinglist
De mailinglist is om uw klanten te e-mailen. Als er een mooie grafische basis e-mail is gemaakt kunt u heel eenvoudig uw klanten mailen. Allemaal in één keer of onderbracht binnen verschillende profielen. Bijvoorbeeld al uw zakelijke klanten naast al uw particuliere klanten. Voor deze module, omdat hier nog wat mogelijkheden in zitten is een handleiding beschikbaar in PDF-formaat. Klik hier om deze handleiding te openen.